简介
Android的SDK工具包中为我们提供了一个帮助我们更好地检视和设计用户界面(UI)的工具——Hierarchy Viewer。
Hierarchy Viewer能够以可视化的角度直观地获得UI布局设计结构和各种属性的信息,帮助我们优化布局设计。
官方说法如下:
Sometimes your application’s layout can slow down your application.
To help debug issues in your layout, the Android SDK provides the Hierarchy Viewer.
打开方式
Eclipse
1 | Window > Open Perspective > Other |
在弹出的对话框中选择1
Hierarchy Viewer
Android Studio
1 | Tools > Android > Android Device Monitor |
在弹出的对话框中选择1
Hierarchy Viewer
SDK Tools
在Android的SDK下的tools目录,单击下面这个文件1
monitor.bat
注意
- tools目录下有一个文件
1
hierarchyviewer.bat
这个是早期的Hierarchy Viewer工具,现在已经废弃。
这个工具与当前的Hierarchy Viewer实现的功能是一样的,但是界面有很大区别,坑爹的是,当前网上关于Hierarchy Viewer的资料几乎都以这个早期的工具为原型讲解,包括谷歌官方文档Optimizing Your UI
这导致看网上相关内容时,会发现跟自己的界面完全不同,无所适从!
我们本篇的内容是以最新的Hierarchy Viewer来讲解的。
- 只有开发版的Android上才可以使用Hierarchy Viewer,所以,把你的手机root先!
官网是这么说的:To preserve security, Hierarchy Viewer can only connect to devices running a developer version of the Android system
使用
为了方便使用,这里建了一个小工程,使用了非常简单的layout,一个TextView,一个ProgressBar组成的LinearLayout,跟LinearLayout平级的是一个ImageView,最外层是RelativeLayout。
Windows
首先进入视线的是Windows视图,显示了当前的窗口,可以看到,当前运行的应用的Activity会显示在Windows视图上面。
双击我们的Activity或者点击 按钮,就会开始遍历我们的View结构,生成我们所需要的View信息了。
按钮,就会开始遍历我们的View结构,生成我们所需要的View信息了。
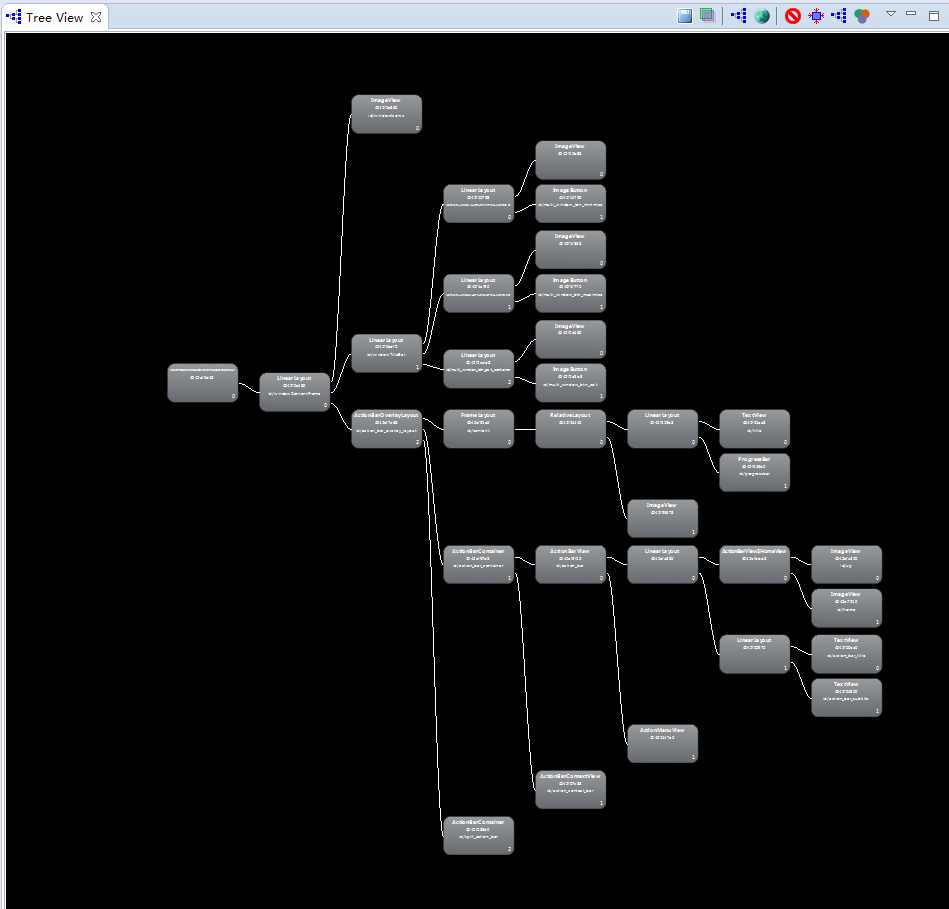
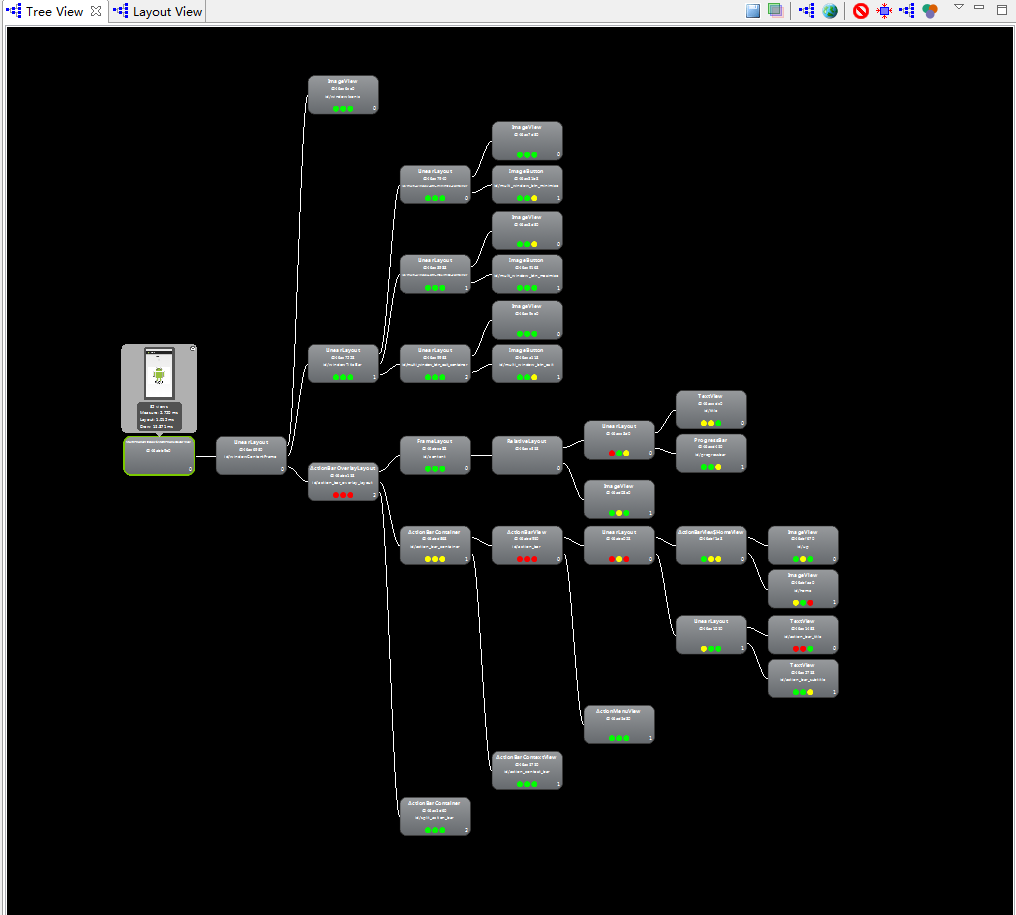
Tree View
我们知道,Android的View是以树结构组织的,每一个View可以有子View,也可以有父View。Tree View界面就为我们直观的展示了当前Activity的View树结构。
我们可以通过左下角的Filter by class or id:输入框来检索我们需要查看的View,它会将匹配到的View在图中高亮。
右下角可以控制当前展示的界面的大小,当然也可以通过鼠标滚轮控制。
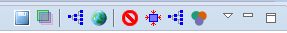
TreeView界面的右上角有一排工具:
从左到右依次是:
- Save the tree view as a PNG image - 把当前视图保存为图片
- Capture the window layers as a photoshop document - 保存为PhotoShop可以打开的psd文件(用 Photoshop的文档图来理解应用是怎么创建的是很有用的)
- Reload the view hierarchy - 重新加载
- Display the selected view image in a separate window - 弹出一个新的窗口显示当前选中的视图
- Invalidate the layout for the current window
- Request the view to layout
- Request the view to output its displaylist to logcat
- Obtain layout times for tree rooted as selected node - 获取选中视图的布局时间
这里重点看最后一个。选择一个View,点击这个Tool按钮,系统就会重新绘制一遍这个View(包括其子View),然后计算出绘制的时间,而这个就是我们看UI性能的最重要的参数了。
这里,我们选择了终极父View——DecorView,就是整棵树的根View,然后点击了Obtain layout times按钮,得到的效果如下:
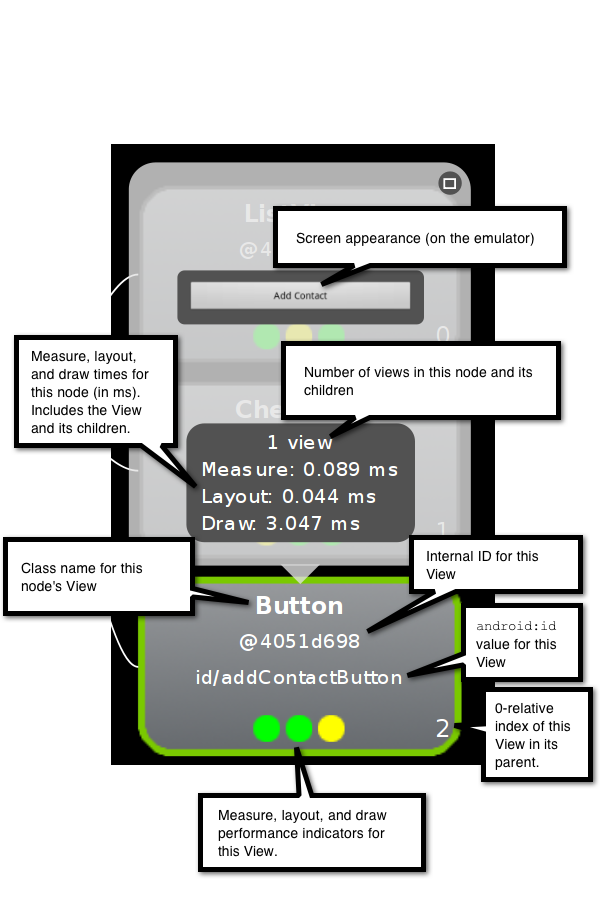
这个时候,点击任何一个你感兴趣的View,就能看到这个View绘制的性能数据了。数据主要包括了Measure、Layout、Draw的时间。这边盗用一下官网提供的图:
三个圆点分别代表了Measure、Layout、Draw所占的时间相对于树中其他View的速度。
- 绿色:该阶段比其他50%的控件都快
- 黄色:该阶段比其他50%的控件都慢
- 红色:该阶段最慢
根据这个性能数据,我们就能看出不同的阶段,哪个View耗时最多,根据这个就可以去排查UI性能问题了。
Tree Overview
展示整棵View树,如果View过于复杂,我们就会迷失在Tree View中,这个时候,就需要根据Tree Overview来自我定位了。
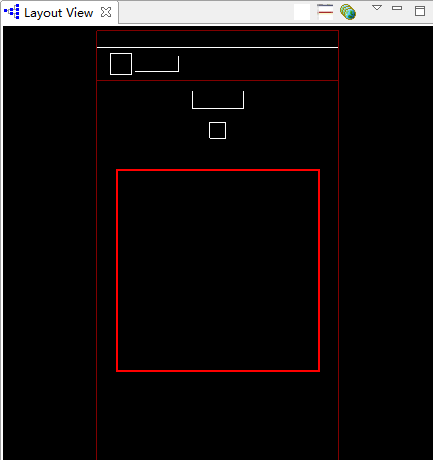
Layout View
展示了我们的Activity的UI图,当然,只是展示了一个一个View的框架。直接在Tree View中找到我们的View不是一件易事,特别是View树非常复杂的时候,这个时候,就可以先在LayoutView界面中找到我们的View,至少是父View,点击一下,Tree View就自动定位到了我们查看的View了。
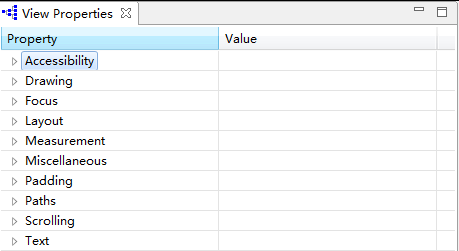
View Properties
选定特定的View后,就能通过View Properties去查看它的具体属性值了,什么width,height,什么margin,padding的,都不在话下。